
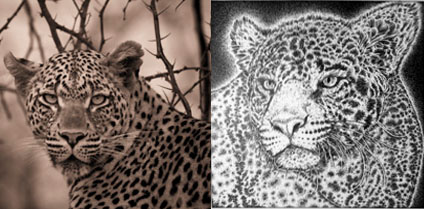
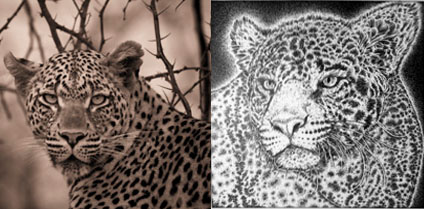
During my recent South Africa Photo Safari (sponsored by NIK) in Mala Mala, South Africa, I spent several days photographing African wildlife. We saw all of the big five (lion, leopard, elephant, rhino, cape buffalo) and many other animals. It was the first time I made a concerted effort to make finished wildlife photographs. I gained an increased appreciation for how moments of peak action (or lack thereof) can make or break some photographs. I made many competent photographs, but only one that I felt began to have an inspired quality. I suspected I would have no intention of using these kinds of images professionally – and confirmed this. But, these images rekindled an old flame.
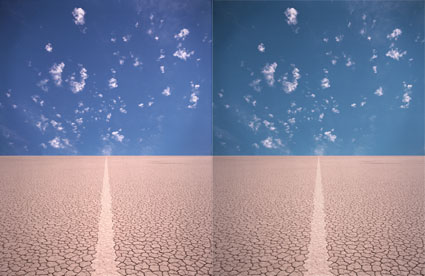
Making these images reminded me of the many hours I spent drawing animals. I quickly discovered that for what I wanted to depict, portraits weren’t enough, interaction and context were necessary. I was interested in how people, of many eras and cultures, react psychologically to animals and to the archetypal ideas of animals we share. One of my favorite essays is about an animal – the snake. Psychologist James Hillman’s A Snake Is Not A Symbol (from the book Dream Animals.) has an enormous amount to offer about how we respond to images of animals. He suggests we reanimate images, especially those we encounter in dreams, through an extended inner dialog with them.
Days later, after making these images, during which my guide repeatedly warned me about the potential for finding hidden snakes, I had a dream about a snake, which was very important to me personally. For me, it was one more in a long line of dreams about snakes. It’s fascinating to see how inner material resurfaces during the creative process and what we can do to stimulate and work with this process.
What images could you make to help you reconnect with and develop important material in your inner life?
Read More